NOTE: All code styles will be mapped to
PC_Codedocx template style,Code Blockas well asInline code
Toolbar: Insert CodeBlock style below with CB button.
This is CodeBlock style with text rendering
Toolbar: Insert Inline code style with </> button.
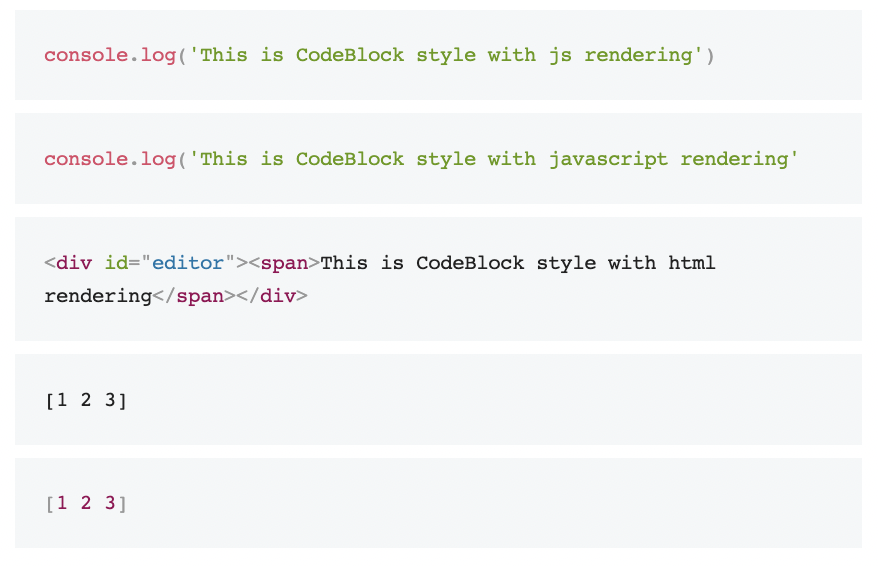
You can also use code syntax highlight (supported by HTML in application, but not for docx-as-code since all syntaxes will be mapped to PC_Code docx style).
```js
console.log('This is CodeBlock style with js rendering')
_```
```javascript
console.log('This is CodeBlock style with javascript rendering'
_```
```html
<div id="editor"><span>This is CodeBlock style with html rendering</span></div>
_```
```wrong
[1 2 3]
_```
```clojure
[1 2 3]
_```
It will be rendered by the application like this